Template
Templates erleichtern die Arbeit des Webdesigners. Damit sparen Sie Entwicklungskosten. Auch dem Redakteur oder Mitarbeiter, der Ihre Seiteninhalte einpflegt, machen Templates die Arbeit leichter (und sparen gleich noch einmal Kosten ein). Sie gewährleisten, dass jede Seite Ihres Internetauftritts den gleichen Rahmen hat, Ihrem Corporate Design folgt. Nur die Inhalte werden ausgetauscht, der Rest muß nicht bearbeitet werden. Ganze Seiten oder einzelne Inhaltsbereiche (wie z.B. dieser Artikel innerhalb der aktuellen Seite) werden nach einem Template erstellt.
Wie entstehen Website-Templates?
Unter dem Begriff "Template" versteht man auch in Bezug auf eine Website unterschiedliche Dinge. Sie ergeben sich aus dem Produktionsprozess.
1. Das Layout

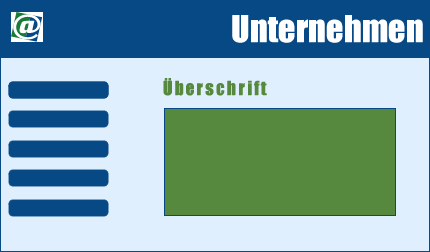
Zuerst entsteht ein grafischer Entwurf der Website mit den Hauptelementen wie Logo, Bannerbereich mit dem Namen Ihres Unternehmens, Menü und Inhaltsbereich. Dieser Entwurf beschreibt, welche Elemente an welchem Ort stehen, welche Farben und Schriften Verwendung finden und wie der Inhalt angeordnet wir. Dieses Layout ist ein Bild, das noch keine Funktionen enthält. Es zeigt eine beispielhafte Seite Ihres künftigen Internetauftritts.
2. Das HTML-Template

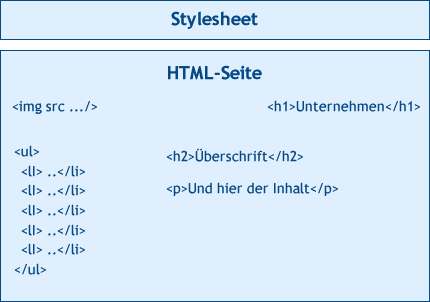
Danach wird die Seite im in der Auszeichnungssprache des Internet, HTML, erstellt. Sie enthält alle Seitenelemente mit dem Code, der ihre Au8sgabe steuert. <h1> z.B. leitet eine Hauptüberschrift ein, die hier den Namen Ihrer Firma auf allen Seiten hervorhebt, <h2> kennzeichnet die eigentliche Überschrift der einzelnen Seite. Ihr Webdesigner kann in diesem Template mühelos die Inhalte zwischen den Auszeichungen ändern.
Für die Optik ist das Stylesheet zuständig. Es wir mit der HTML-Seite verbunden und regelt z.B.
- Text- und Hintergrundfarbe
- Schrifttype
- Position und Größe des Menüs
Ein HTML-Template ist zwar optisch schon funktionsfähig, aber enthält noch keine Automatiserung, wie sie ein CMS benutzt.
3. Das CMS-Template

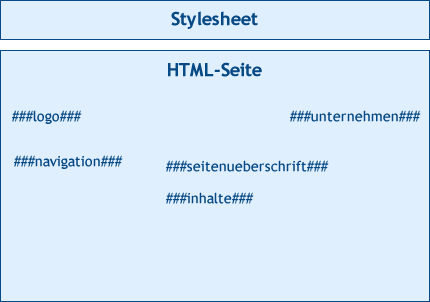
Templates für Content Management Systeme (z.B. TYPO3, Drupal, Joomla, Wordpress, SilverStripe) brauchen mehr. In einem weiteren Schritt werden die funktionalen Bereiche wie Logo, Menü und Inhalt durch Platzhalter ersetzt. Das CMS wertet diese Platzhalter aus und fügt hier Inhalte und ggf. die Auszeichnung der Inhalte nach dem HTML-Template ein. Das Template spricht die Programmierung des Content Management Systems an und löst aus, dass sie Funktionen und Inhalte bereitstellt.
Welche Templates gibt es und wo werden sie eingesetzt?
Website Templates existieren auf verschiedenen Ebenen:
- Als HTML-Vorlage. Hier wird eine Seite Ihres Internetauftritts mit allen Elementen (Navigation, Logo, Bild im oberen Seitenbereich, Footer (Abschlußzeile), Suchformular usw. erstellt. Der Redakteur, der den Text und die zum Inhalt gehörenden Bilder einpflegt, muß nur den Inhalt anlegen und die Navigation anpassen, schon ist eine neue Seite entstanden.
Webdesign-Programme wie Adobe Dreamweaver erlauben, auch die Anpassung der Navigation und anderer Bereiche in gewissen Grenzen zu automatisieren. Soweit geht die Verwendung von Templates für statische Websites ohne Datenbankunterstützung bzw. CMS (Content Management System).
- Als CMS-Seitentemplate. Ein Content Management System trennt die Inhalte, die Ihr Mitarbeiter erstellt, noch weiter von dem Corporate Design und automatisiert Funktionen wie das Einbinden eines Suchformulars und den Aufbau des Menüs. Der Redakteur arbeitet nur noch mit Bildern und Texten (oder anderen Inhalten wie Videos).
- Als Detail-Template für CMS-Funktionen. Die meisten Content Management Systeme sind modular aufgebaut: Der Kern deckt all die Funktionen ab, ohne die eine Website nicht denkbar ist, z.B. Seitenausgabe, Aufbau des Navigationsmenüs und Ausgabe der Inhalte.
Sobald weitergehende Funktionen ins Spiel kommen, werden Erweiterungen (Module, Plug-Ins, Extensions) eingebunden, die genau die Funktion bereitstellen, die Sie benötigen. Dieses Glossar z.B. beruht ebenfalls auf einer Erweiterung. Jede Erweiterung bringt ein Template mit, das dafür sorgt, dass die Inhalte ausgegeben werden können. Diese Templates lassen sich natürlich so beeinflussen, dass sie Ihren Anforderungen und den Vorgaben des Corporate Design entsprechen. Je nach Programierung der Erweiterung ist die Anpassung mehr oder weniger aufwändig.
Link:
Wikipedia zu Templates