Bloggen mit Drupal - the making of - Teil 2

Drupal bietet zwar ein Modul Blog an, doch das erlaubt hauptsächlich, dass jeder User eine eigene Artikelserie führt. Wir aber wollen gemeinsam bloggen. Deshalb steht am Anfang ein eigener Inhaltstyp - der Blogpost. (Fast) ausschließlich mit Drupal-Bordmittel kann man so schon loslegen.
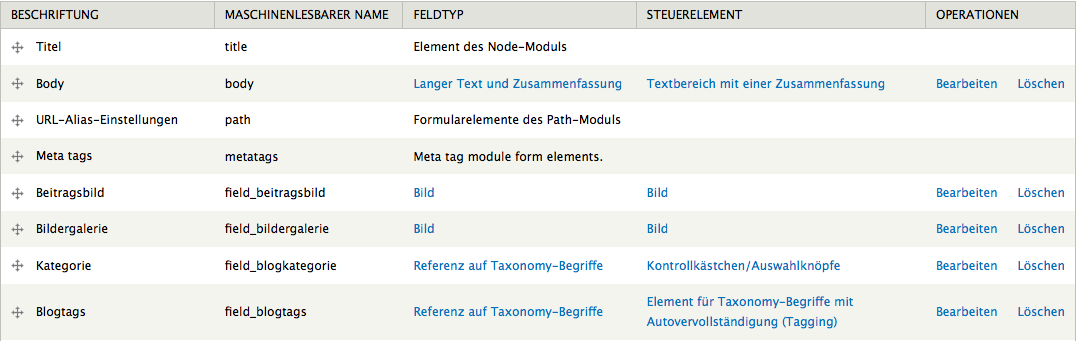
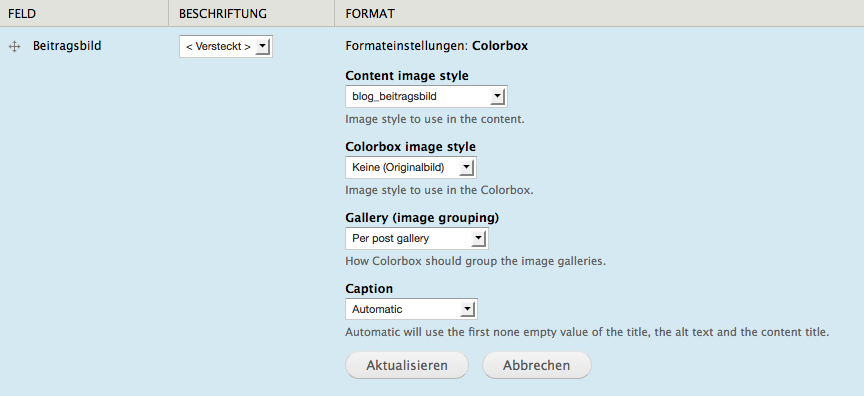
Der neue Inhaltstyp wird um Felder für ein Beitragsbild, die Blogkategorien und freie Tags erweitert (Abb. 1). Eine optionale Bildergalerie kann ebenfalls angehängt werden. Passende Bildstile haben wir vorher in Konfiguration >> Medien >> Bildstile angelegt. Ist eine Colorbox installiert, öffnen sich alle Bilder auf Klick in einer Lightbox. Mit der Einstellung Gallery (image grouping) >> Per post gallery kann zwischen Beitragsbild und Galeriebildern in derselben Lightbox weitergeschaltet werden (Abb. 2).
User generated content - Kommentare
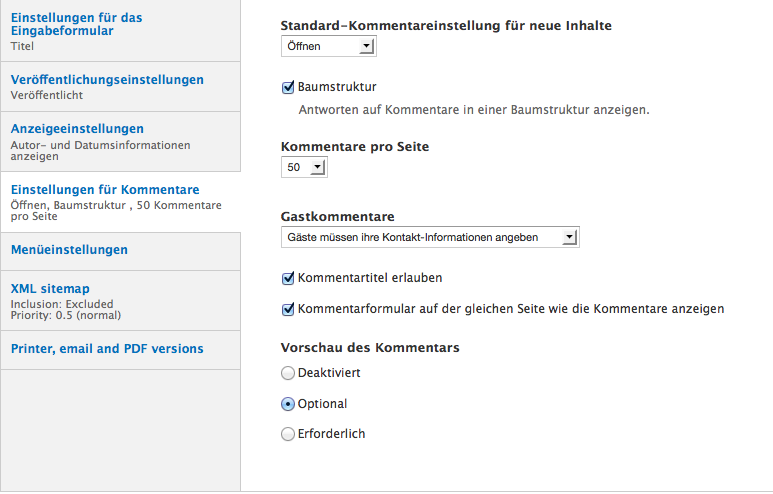
Erst Kommentare macht das Blog zum Blog. Wir bearbeiten in den Eigenschaften des Inhaltstyps die Einstellungen für Kommentare (Abb. 3). Sie werden grundsätzlich geöffnet. Wenn Gäste kommentieren dürfen, sollten sie auch ihre E-Mail-Adresse hinterlegen müssen und einen Link auf ihre Website hinterlegen dürfen. Dafür setzen wir die Einstellung Gastkommentare auf "Gäste müssen ihre Kontakt-Informationen angeben".
Wie der Kommentar aussehen kann, ist abhängig vom Textformat, das Gäste benutzen dürfen. Wir lassen es bei Plain Text. Soweit die Bordmittel. Wenn wir Kommentarspam verhindern wollen, bauen wir noch ein Captcha ein.
Pimp den User
Zu jedem Blogpost gehört eine Autoren-Box mit Name, Bild, Kurzbio und Link zum Google+-Profil. Eine komfortable Standardlösung bietet das Modul Author Pane, wenn es mit seiner Aktivitätsanzeige auch eher für Foren geeignet ist.
Mit ein paar Handgriffen lassen sich aber auch die User-Informationen um geeignete Felder erweitern und als Autorenbox unter jedem Blogpost einbinden. Für dieses Blog wurden unter Konfiguration >> Benutzer >> Kontoeinstellungen neue Felder für eine Kurzbiographie, den Klarnamen und das Google+-Profil angelegt. Diese Felder werden im Node-Template für die Blogposts ebenfalls angelegt.
<div id="authorbox">
<?php $node_author = user_load($node->uid); ?>
<?php print $user_picture; ?>
<?php if (field_view_field('user', $node_author, 'field_name')): ?>
<h4 class="authorname">
<?php print $node_author->field_name['und'][0]['safe_value']; ?>
</h4>
<?php endif; ?>
<p>
<?php if (field_view_field('user', $node_author, 'field_bio')): ?>
<?php print $node_author->field_bio['und'][0]['safe_value']; ?>
<?php endif; ?>
<?php if (field_view_field('user', $node_author, 'field_googleplus')): ?>
<?php print (l(t('Google+'),
$node_author->field_googleplus['und'][0]['safe_value'],
array('attributes' => array('rel' => array('author'),
'class' => array('authorlink')))));?>
<?php endif; ?> Ein Feld für das Autorenbild ist schon an Bord. Wer das nicht möchte, kann mit dem Modul Gravatar integration auf Gravatare zurückgreifen.
Bisher haben wir fast ausschließlich mit Mitteln gearbeitet, die Drupal im Kern bietet. Im nächsten Artikel zeigen wir Euch, wie mit Views und wenigen anderen Modulen noch mehr Blog-Feeling aufkommt.
Bild: yeti, fotolia